Ostatnia aktualizacja 21 kwietnia, 2023
Funkcje JavaScript odgrywają kluczową rolę w tworzeniu interaktywnych i dynamicznych aplikacji webowych. Są to bloki kodu, które można wielokrotnie wywoływać w różnych miejscach w aplikacji. Funkcje umożliwiają istotne uproszczenie kodu, ułatwiając jego utrzymanie poprzez eliminację nadmiarowych instrukcji.
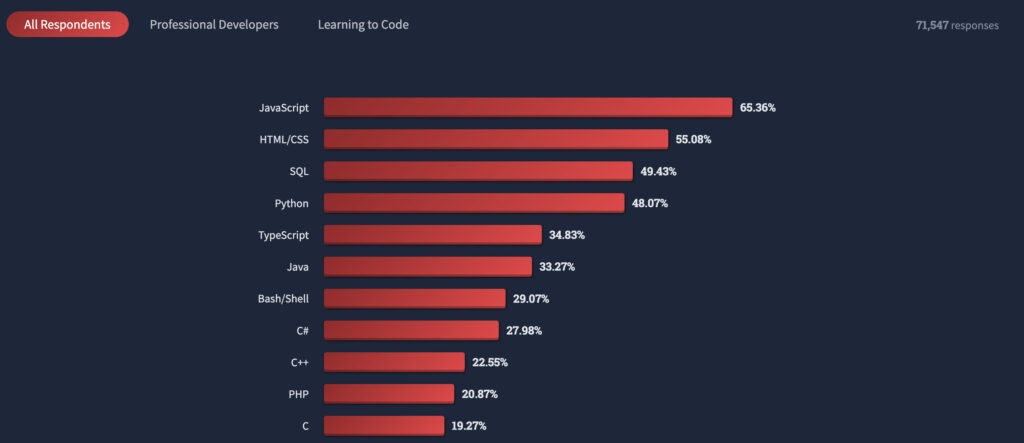
JavaScript od lat należy do czołówki najpopularniejszych języków programowania. Według ankiety przeprowadzonej przez Stack Overflow w 2022 roku, JavaScript zajął 1. miejsce wśród wszystkich respondentów (65,36%), a także wśród specjalistów z doświadczeniem (67,9%). Natomiast wśród osób uczących się, uplasował się zaraz za HTML-em, zdobywając 59,79% głosów.
 Stack Overflow, Developer Survey 2022, Most popular technologies. Pełne wyniki sprawdzisz, klikając na odnośnik powyżej.
Stack Overflow, Developer Survey 2022, Most popular technologies. Pełne wyniki sprawdzisz, klikając na odnośnik powyżej.Składnia funkcji
Funkcje w JavaScripcie można definiować dzięki deklaracji funkcji, wyrażenia funkcji lub funkcji strzałkowych (arrow functions). Składnia funkcji ułatwia organizację kodu, a także wspiera ponowne wykorzystanie istniejących funkcji.
- Deklaracja funkcji ma postać function nazwaFunkcji(parametry) { instrukcje }.
- Wyrażenie funkcji ma formę const nazwaFunkcji = function(parametry) { instrukcje }.
- Funkcja strzałkowa to nowsza składnia, używana głównie w przypadku krótszych funkcji, zapisywana jako const nazwaFunkcji = (parametry) => { instrukcje }. Parametry są opcjonalne i mogą zawierać wartości domyślne.
W poniższym przykładzie funkcja o nazwie “powitanie” zawiera jedną instrukcję, która wyświetla na konsoli tekst “Witaj, świecie!”. Funkcja ta może być wywołana w dowolnym miejscu kodu dzięki jej nazwy oraz nawiasów okrągłych.
function powitanie() { console.log("Witaj, świecie!"); } powitanie(); // Wywołanie funkcjiDo czego wykorzystać funkcje JavaScript?
Dzięki funkcjom znacznie łatwiej i bardziej zwięźle zawrzemy w kodzie czynności, które chcemy, aby dany kod wykonał. Funkcje JavaScript umożliwiają m.in:
- Manipulację elementami DOM: Funkcje można wykorzystać do modyfikowania struktury i zawartości strony internetowej. jeżeli chcemy wprowadzić ukrywanie lub pokazywanie sekcji strony, gdy użytkownik przewija stronę lub kliknie przycisk, będziemy musieli zrobić to właśnie dzięki funkcji JavaScript.
- Obsługę zdarzeń i interakcje użytkownika: Funkcje są najważniejsze w tworzeniu interaktywnych stron, gdzie reagują na działania użytkownika. Chodzi tu o kliknięcia, ruchy myszy czy wpisywanie tekstu, a następnie wykonywanie odpowiednich działań (otwieranie modala czy wysyłanie danych formularza).
- Komunikację z serwerem i API: W tym przypadku funkcje pomagają w wysyłaniu i pobieraniu danych. Możemy na przykład pobrać listę filmów z serwisu streamingowego i wyświetlić je na stronie.
- Operacje na danych: Funkcje pomogą w sortowaniu, filtrowaniu, mapowaniu czy redukcji. Przykładem może być filtrowanie listy produktów w sklepie internetowym na podstawie wybranych kryteriów (cena lub kategoria).
W kontekście web developmentu, to właśnie funkcje pozwalają na tworzenie animacji, które dodają efekty wizualne i dynamikę na stronie. Przykładem mogą być animowane przejścia między dwoma slajdami w galerii zdjęć lub animowany pasek postępu, pokazujący stan wczytywania strony, ale za ich pomocą można stworzyć niemal każdy element.
Czytaj także:

 2 lat temu
2 lat temu















